文章目录[隐藏]
一款白板风格的Bootstap主题Neumorphism UI PRO
引用于 Lucifer 在 2021年5月30日, 15:44
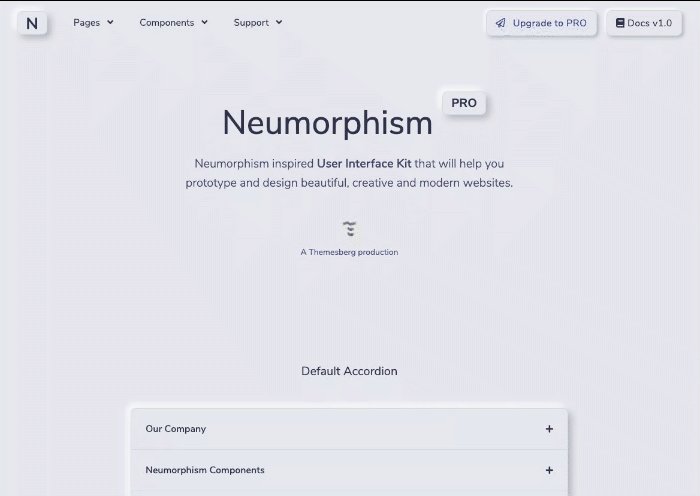
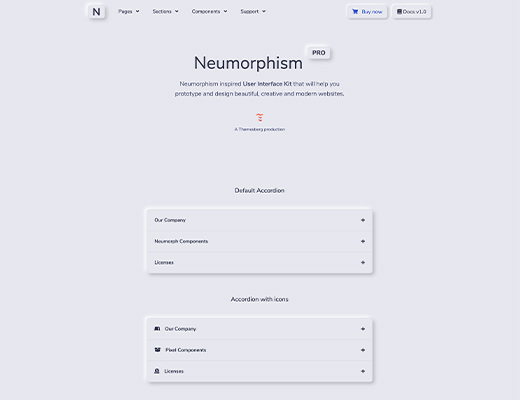
Neumorphism UI给人的第一印象非常深刻,类似亚克力或雾化拟物风格的UI,总是很吸睛。Neumorphism实现了基于bootstrap的白板风格,并融入了有机形态organic-radius,使之更具现代感和艺术感。
1. 截图演示
开始使用 Neumorphism UI 开发 neumorphic web 应用程序和页面,它利用了 neumorphic 设计趋势。它具有 200 多个独立组件和 5 个示例页面。
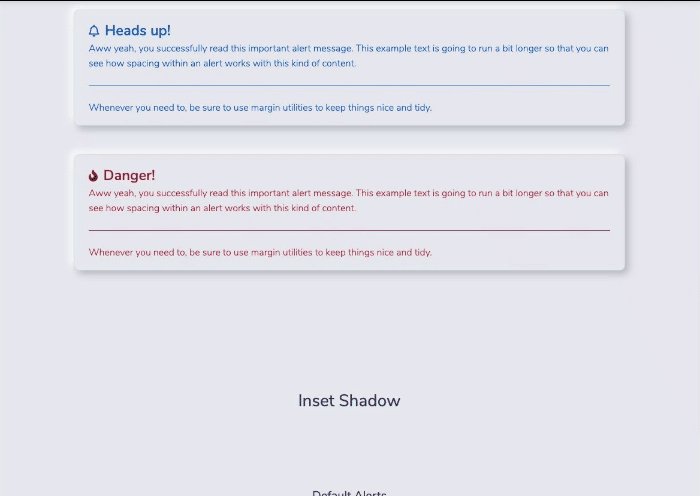
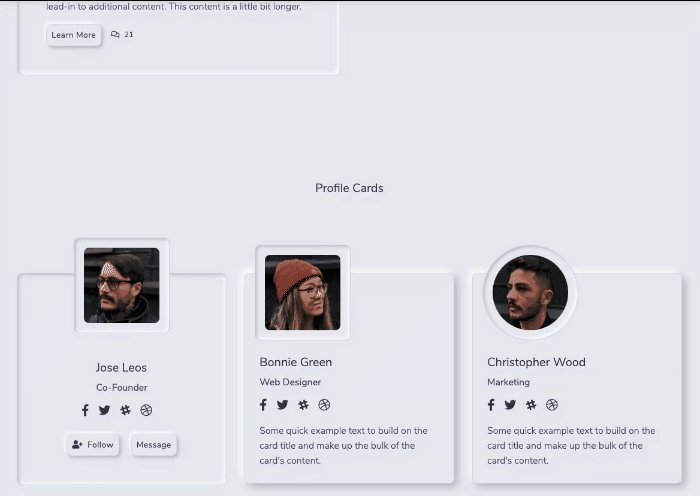
变态组件
所有组件都利用特定的阴影和着色属性,完全符合新拟态设计趋势。Neumorphism UI 还带有阴影插入样式插件。
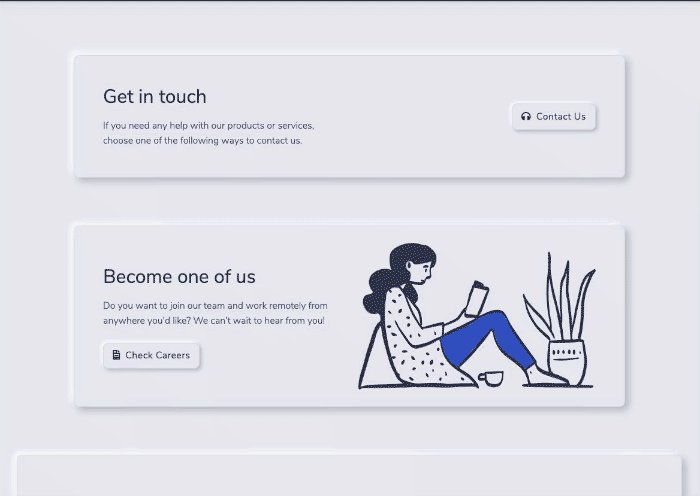
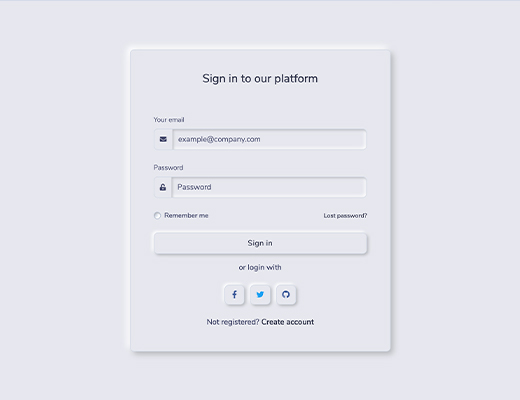
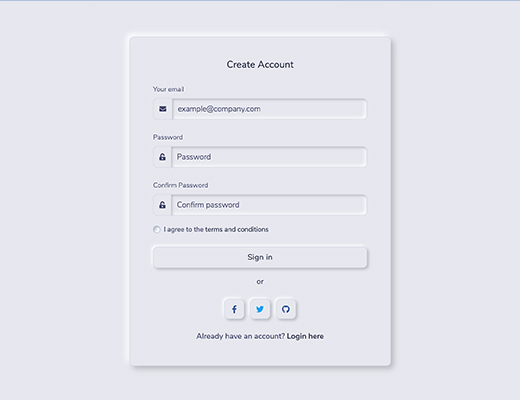
示例页面
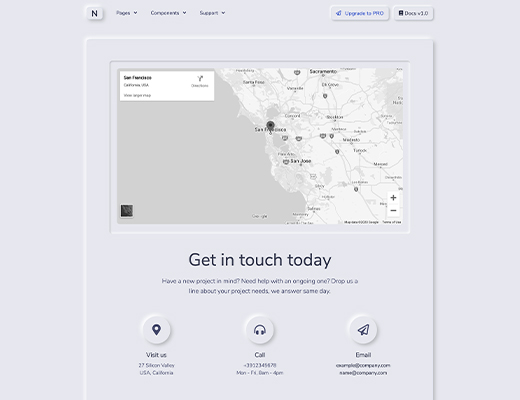
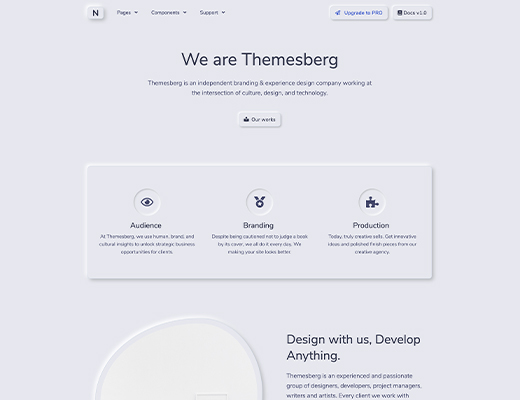
Neumorphism UI 带有 13 个示例页面,包括关于、定价、联系、登录和注册页面。您可以使用这些示例页面立即快速建立一个有效的网站。
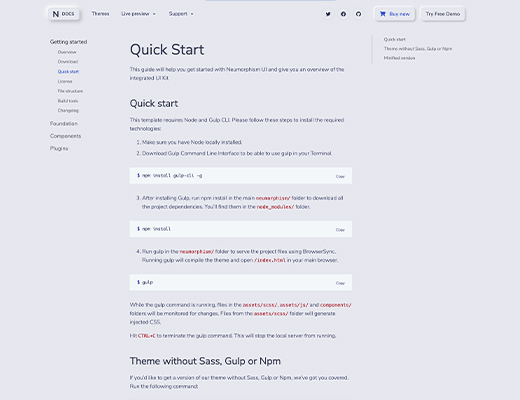
完整的文档
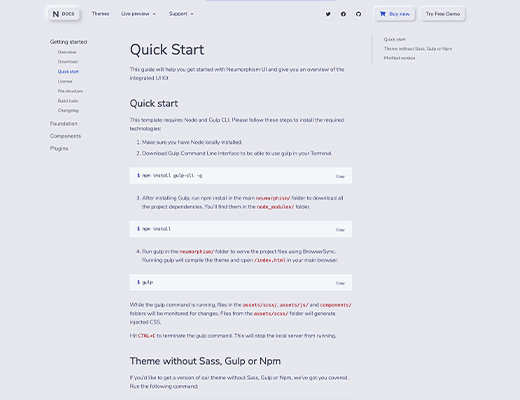
每个组件、插件和一般工作流程都有详细记录。查看Neumorphism UI的在线文档。
工作流程
本产品采用以下广泛使用的技术构建:
- 最流行的 CSS 框架引导程序
- 高效的工作流工具 Gulp
- 很棒的 CSS 预处理器 Sass
目录
演示
组件 关于 接触
登录 登记 文档 快速开始
- 从Themesberg下载
- 下载项目的zip
- 确保您在本地安装了 Node。
- 下载 Gulp 命令行界面以便能够在您的终端中使用 gulp。
npm install gulp-cli -g
- 安装 Gulp 后,在主
neumorphism/文件夹中运行 npm install以下载所有项目依赖项。您会在node_modules/文件夹中找到它们。npm install
- 在
neumorphism/文件夹中运行 gulp 以使用 BrowserSync 为项目文件提供服务。运行 gulp 将编译主题并/index.html在主浏览器中打开。gulp虽然吞掉命令运行文件中
assets/scss/,assets/js/而components/文件夹将监测其变化。文件assets/scss/夹中的文件将生成注入的 CSS。点击
CTRL+C以终止 gulp 命令。这将阻止本地服务器运行。没有 Sass、Gulp 或 Npm 的主题
如果你想获得一个没有 Sass、Gulp 或 Npm 的主题版本,我们已经为你准备好了。运行以下命令:
gulp build:dev这将生成一个文件夹
html&css,其中包含未压缩的 CSS、Html 和 Javascript。缩小版
如果您想编译代码并获得HTML和CSS的精简版,只需运行以下Gulp命令:
gulp build:dist这将生成一个文件夹
dist,其中包含缩小的 CSS、Html 和 Javascript。文档
Neumorphism UI 的文档托管在我们的网站上。
Neumorphism UI给人的第一印象非常深刻,类似亚克力或雾化拟物风格的UI,总是很吸睛。Neumorphism实现了基于bootstrap的白板风格,并融入了有机形态organic-radius,使之更具现代感和艺术感。

1. 截图演示






开始使用 Neumorphism UI 开发 neumorphic web 应用程序和页面,它利用了 neumorphic 设计趋势。它具有 200 多个独立组件和 5 个示例页面。
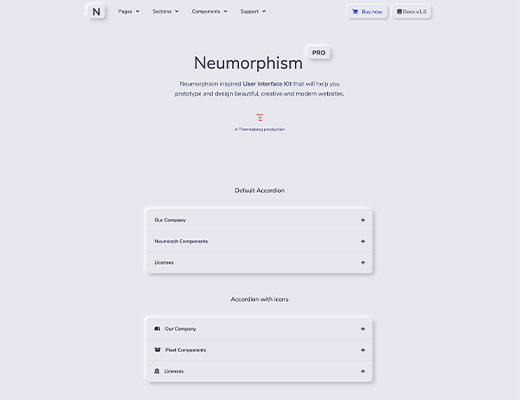
变态组件
所有组件都利用特定的阴影和着色属性,完全符合新拟态设计趋势。Neumorphism UI 还带有阴影插入样式插件。
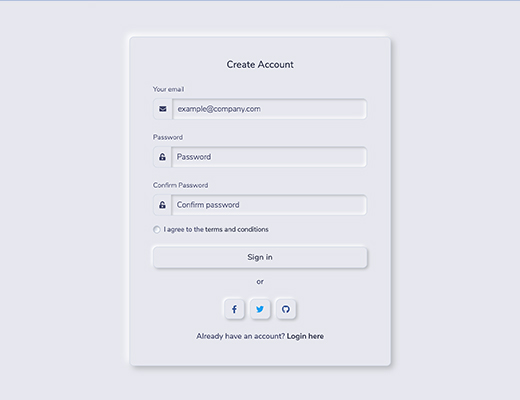
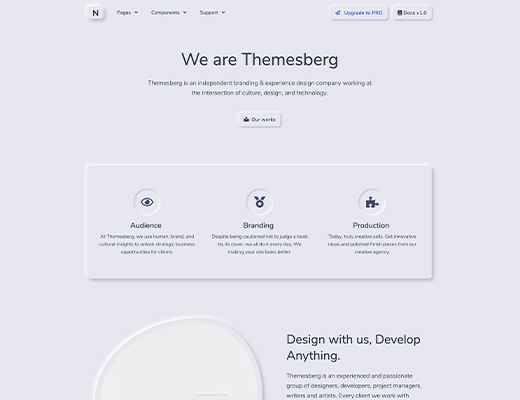
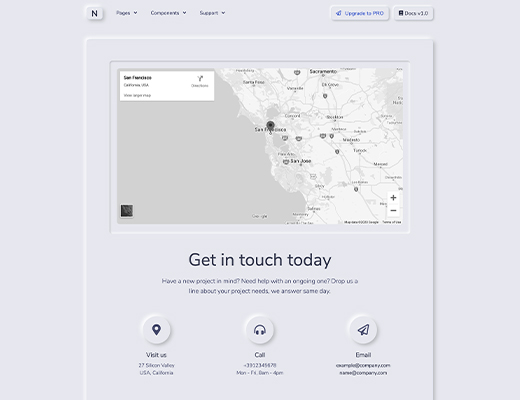
示例页面
Neumorphism UI 带有 13 个示例页面,包括关于、定价、联系、登录和注册页面。您可以使用这些示例页面立即快速建立一个有效的网站。
完整的文档
每个组件、插件和一般工作流程都有详细记录。查看Neumorphism UI的在线文档。
工作流程
本产品采用以下广泛使用的技术构建:
- 最流行的 CSS 框架引导程序
- 高效的工作流工具 Gulp
- 很棒的 CSS 预处理器 Sass
目录
演示
| 组件 | 关于 | 接触 |
|---|---|---|
 |
 |
 |
| 登录 | 登记 | 文档 |
|---|---|---|
 |
 |
 |
快速开始
- 从Themesberg下载
- 下载项目的zip
- 确保您在本地安装了 Node。
- 下载 Gulp 命令行界面以便能够在您的终端中使用 gulp。
npm install gulp-cli -g
- 安装 Gulp 后,在主
neumorphism/文件夹中运行 npm install以下载所有项目依赖项。您会在node_modules/文件夹中找到它们。
npm install
- 在
neumorphism/文件夹中运行 gulp 以使用 BrowserSync 为项目文件提供服务。运行 gulp 将编译主题并/index.html在主浏览器中打开。
gulp
虽然吞掉命令运行文件中assets/scss/,assets/js/而components/文件夹将监测其变化。文件assets/scss/夹中的文件将生成注入的 CSS。
点击CTRL+C以终止 gulp 命令。这将阻止本地服务器运行。
没有 Sass、Gulp 或 Npm 的主题
如果你想获得一个没有 Sass、Gulp 或 Npm 的主题版本,我们已经为你准备好了。运行以下命令:
gulp build:dev
这将生成一个文件夹html&css,其中包含未压缩的 CSS、Html 和 Javascript。
缩小版
如果您想编译代码并获得HTML和CSS的精简版,只需运行以下Gulp命令:
gulp build:dist
这将生成一个文件夹dist,其中包含缩小的 CSS、Html 和 Javascript。
文档
Neumorphism UI 的文档托管在我们的网站上。
