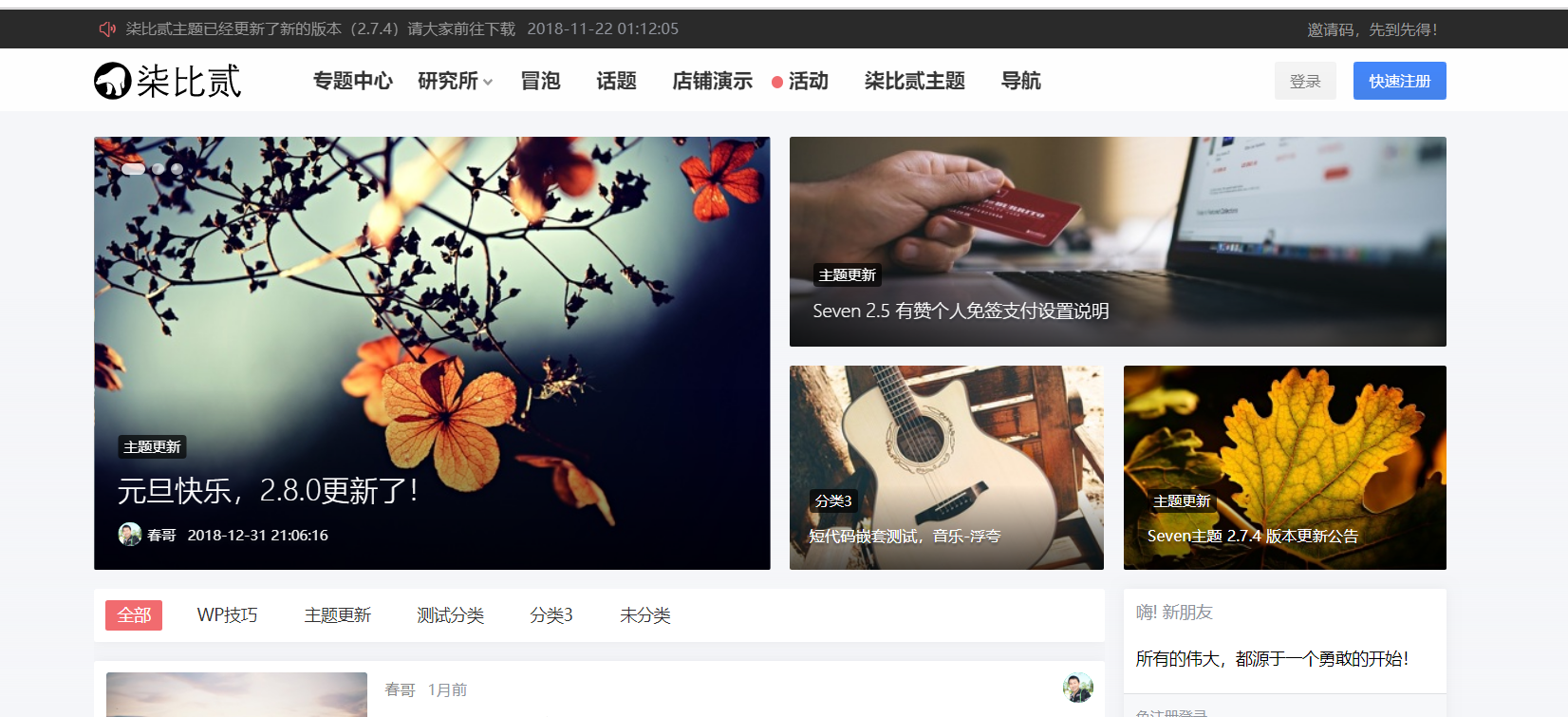
如题,该功能主要用于生成一份海报页面,具体显示效果如下:
代码参考自精品资源分享博客,原代码存在一些问题导致添加后不能正常使用,自己对代码做了些简单调整,具体调整内容如下:
核心代码打包至 poster 文件夹,方便调用及维护
更改上传目录为 upload/posterimg (原代码将海报直接上传到媒体库并与文章相关联,并且每次都会生成新的海报,时间长了会导致媒体库臃肿,堆积大量无用文件)
调整前段显示样式(新的样式更好看)
还有一些其他的。。。(我也忘了具体是什么了☹)
使用前请注意:
PHP 必须开启 GD 库,绘制海报图片要用到。开启方法看这里>>>PHP 如何开启 GD 库?
必须引入 jQuery ,javascript 中 AJAX 提交到 admin-ajax.php 处理要用到
好了,下面简单说下使用方法。
single.php 文件修改
在single.php 文件中合适位置添加如下代码(前端按钮):
<div class="poster-share-ico">
<a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a>
</div>
footer.php 文件修改
在footer.php 文件中添加如下代码(前端弹窗):
<?php
require_once get_stylesheet_directory() . '/poster/poster-pop.php';
?>
functions.php 文件修改
在footer.php 文件中添加如下代码(海报生成):
<?php
require get_stylesheet_directory() . '/poster/poster.php';
?>
生成海报失败的原因
如果按以上步骤设置正确了 ,那么你的主题应该已经实现了海报分享的功能。
如果你是的主题使用了 OptionsFrameWork 框架搭建的后台设置面板,那么下面的步骤将有助于你生成一些后台控制按钮。
options.php 文件修改
将以下代码添加到主题 options.php 文件中去(部分主题可能不叫这名):
//蝈蝈海报
$options[] = array(
'name' => __( '蝈蝈海报', 'QGG' ),
'type' => 'heading'
);
// 分享海报
$options[] = array(
'name' => __('海报功能开启', 'QGG'),
'id' => 'poster_share_open',
'std' => true,
'desc' => __('开启', 'QGG'),
'type' => 'checkbox');
$options[] = array(
'name' => __( '默认头部大图', 'QGG' ),
'desc' => __( '上传一张显示在封面顶部的大图', 'QGG' ),
'id' => 'poster_default_img',
'std' => '',
'type' => 'upload'
);
$options[] = array(
'name' => __( '左下角LOGO', 'QGG' ),
'desc' => __( '上传一张显示在封面底部的LOGO', 'QGG' ),
'id' => 'poster_logo',
'std' => '',
'type' => 'upload'
);
$options[] = array(
'name' => __( '网站宣传语', 'QGG' ),
'desc' => __( '显示在LOGO下方的一句宣传语', 'QGG' ),
'id' => 'poster_desc',
'std' => '',
'type' => 'text'
);
$options[] = array(
'name' => __( '右下角二维码', 'QGG' ),
'desc' => __( '开启后将再封面图的右下角现在当前文章的二维码', 'QGG' ),
'id' => 'share_poster_img_qrcode',
'std' => false,
'type' => 'checkbox'
);
single.php 文件调整
将 single.php 文件中的调用代码调整为如下代码:
<!-- 海报分享功能(蝈蝈要安静 2019年03月19日修订版 -->
<?php if( QGG_options('poster_share_open') ){ ?>
<div class="poster-share-ico">
<a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a>
</div>
<?php } ?>
poster.php 文件调整
取消 poster.php 文件中如下代码的注释(大概在342行位置):
// 获取海报底部二维码图片
//if(QGG_Options('share_poster_img_qrcode')){
$qrcode_img = get_template_directory_uri().'/poster/functions/qrcode.php?data='.get_the_permalink($post_id);
//}else{
//$qrcode_img = NULL;
//}
应该就这些了,其他问题留言吧。
聚合全网优质资源,尽在小彬子的资源站!全站优品,只为传递价值
本站资源均源自互联网,由小彬子收集整理,如果侵犯了您的合法权益,请联系本站2818929499@qq.com我们会及时删除。部分作品由小彬子进行二次创作修改,转载请注明!
本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。





















评论抢沙发